Chat2Code

About Chat2Code
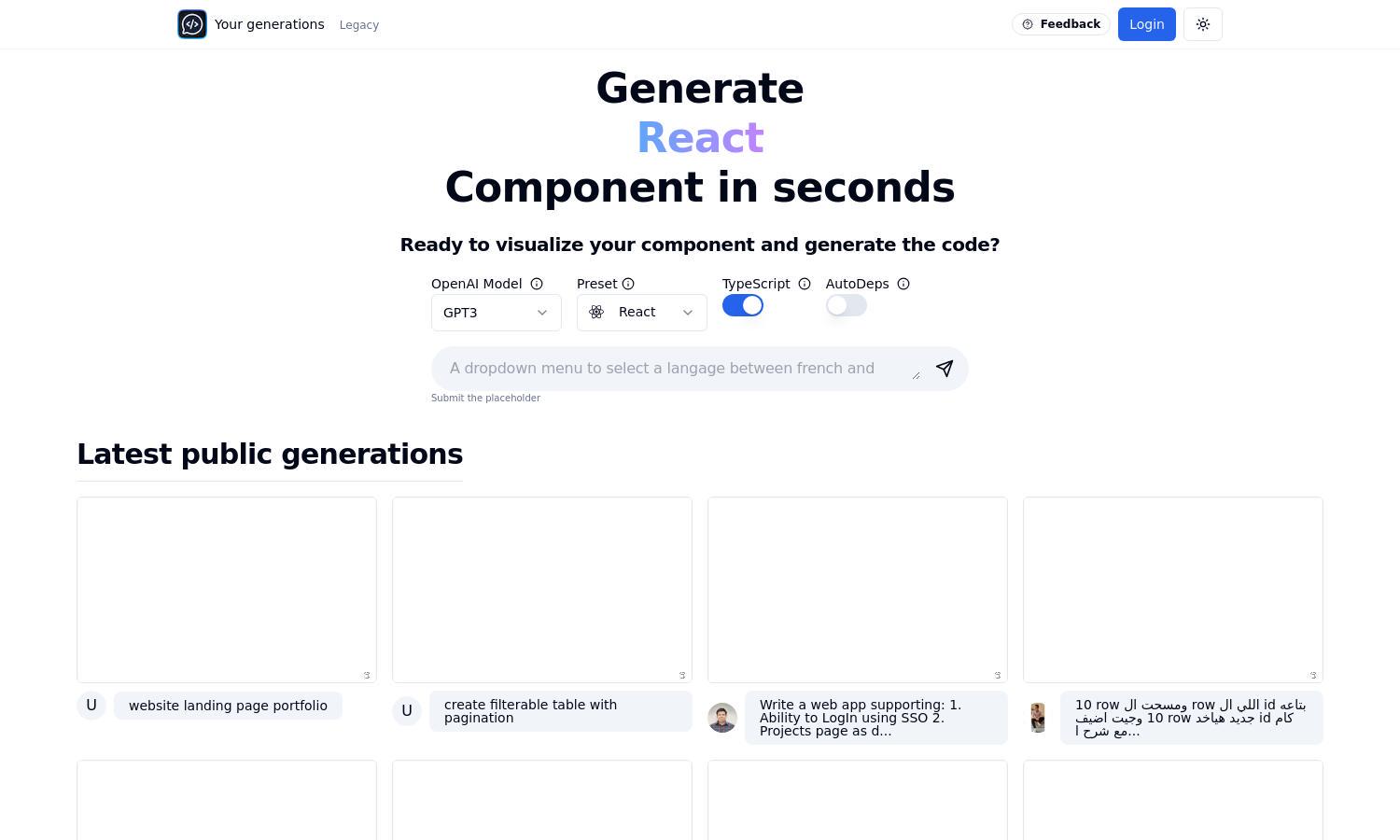
Chat2Code is a revolutionary platform designed for developers, enabling the fast generation and execution of React components. By leveraging advanced AI technology, users can input their requirements and instantly visualize their components, making coding more efficient and interactive, solving the complexity of component creation.
Chat2Code offers a free usage tier with additional premium plans providing enhanced features like advanced code generation, priority support, and expanded component libraries. Users upgrading enjoy better performance and exclusive benefits, ensuring they get the most from their development experience.
Chat2Code features a sleek and intuitive user interface that promotes a seamless browsing experience. Its interactive layout allows users to navigate easily through component generation, with helpful visual aids and prompts, making it an attractive choice for developers wanting efficiency and accessibility.
How Chat2Code works
Upon visiting Chat2Code, users start by inputting their requirements for the React component. The AI then processes this input, generating code and a visual representation of the component in real-time. Users can iterate on their designs, adding libraries as needed, making the process efficient and user-friendly.
Key Features for Chat2Code
Interactive Code Generation
With its interactive code generation feature, Chat2Code allows users to create React components instantly by simply inputting their specifications. This unique function streamlines the coding process, empowering developers to visualize and execute functional components without the conventional hassle of coding from scratch.
Library Import Functionality
Chat2Code's library import functionality is a standout feature, enabling users to seamlessly incorporate libraries like Zustand or usehooks-ts into their projects. This not only simplifies the coding process but also enhances the development experience, providing users with greater flexibility and efficiency in component creation.
User-Friendly Sandbox Environment
The user-friendly sandbox environment of Chat2Code allows developers to experiment and visualize their components dynamically. This unique aspect empowers users to test code snippets in real-time, ensuring that they can optimize their components based on immediate feedback and effectively refine their coding skills.
You may also like: