Screenshot Coder

About Screenshot Coder
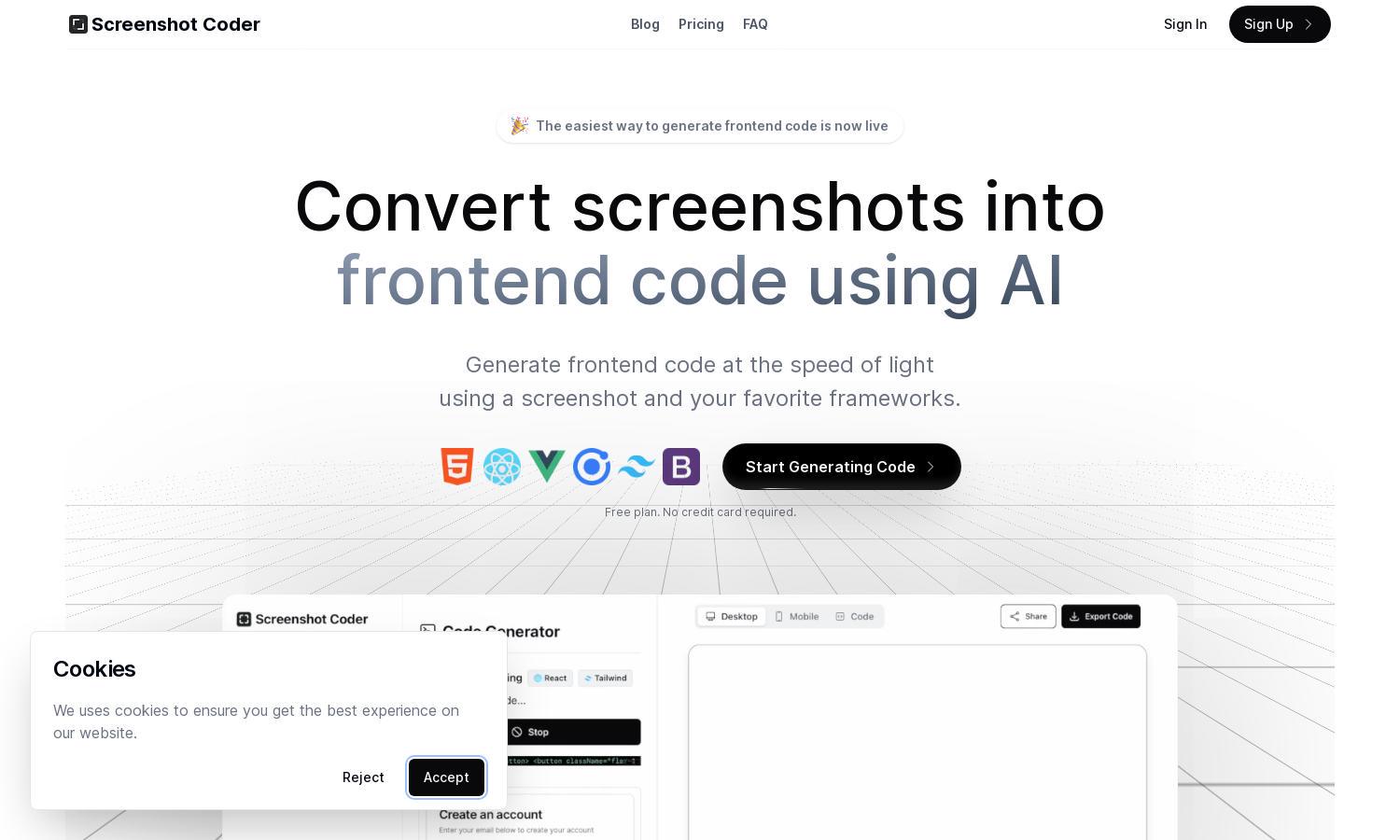
Screenshot Coder is designed to transform screenshots into frontend code using AI technology, catering to developers seeking efficiency. Its innovative feature allows quick generation of responsive code from images, enhancing productivity and reducing development time. This tool addresses the challenges of manual coding and accelerates project completion.
Screenshot Coder offers a free plan allowing users to generate their first three codes without a credit card. Upgrading to premium tiers provides additional benefits, including unlimited code generations and access to advanced features, catering to both casual and professional developers seeking robust coding solutions.
Screenshot Coder's user interface is designed for simplicity and efficiency, providing a seamless browsing experience. Its clean and organized layout allows users to navigate features quickly, with user-friendly functionality and integrated tutorials, making it easy for anyone to start generating code from screenshots effortlessly.
How Screenshot Coder works
Users start by signing up on Screenshot Coder and can easily upload screenshots of their designs. The platform utilizes advanced AI algorithms to analyze the image and convert it into clean frontend code compatible with frameworks like React, Bootstrap, and Tailwind CSS. This process includes edit options to refine output before exporting, ensuring users receive exactly what they need while dramatically speeding up their workflow.
Key Features for Screenshot Coder
AI-Powered Code Generation
Screenshot Coder's AI-powered code generation feature uniquely transforms screenshots into frontend code, allowing developers to create responsive designs quickly. This innovative capability sets Screenshot Coder apart, providing a fast and efficient solution to streamline the coding process and enhance overall productivity.
Multiple Framework Support
Screenshot Coder supports various popular frameworks, including Tailwind CSS, Bootstrap, and React. This feature ensures that users can generate code suited to their preferred development environments. This adaptability makes Screenshot Coder an essential tool for developers seeking versatile and efficient coding solutions.
Free Code Generations
Screenshot Coder offers users their first three code generations for free, making it accessible for anyone to try. This feature enables developers to experience the platform's powerful capabilities without financial commitment, encouraging adoption and showcasing its value before considering a subscription upgrade.
You may also like: