diffusers.js WebGPU demo

About diffusers.js WebGPU demo
The diffusers.js WebGPU demo empowers users to create stunning AI-generated images effortlessly. Designed for developers and creatives, it utilizes WebGPU technology for high-performance rendering in the browser. Users can customize image generation with a wide range of parameters, enhancing creativity with every use.
The diffusers.js WebGPU demo is free to use, providing accessibility without subscription tiers. Users gain immediate access to advanced features that enhance image generation capabilities. No sign-up is needed, allowing users to dive straight into creating unique AI-generated images instantly.
The user interface of diffusers.js WebGPU demo is intuitive, designed for seamless navigation and interaction. Its clean layout allows users to quickly adjust parameters and visualize results effortlessly. Unique features like real-time updates enhance usability, ensuring a user-friendly experience throughout.
How diffusers.js WebGPU demo works
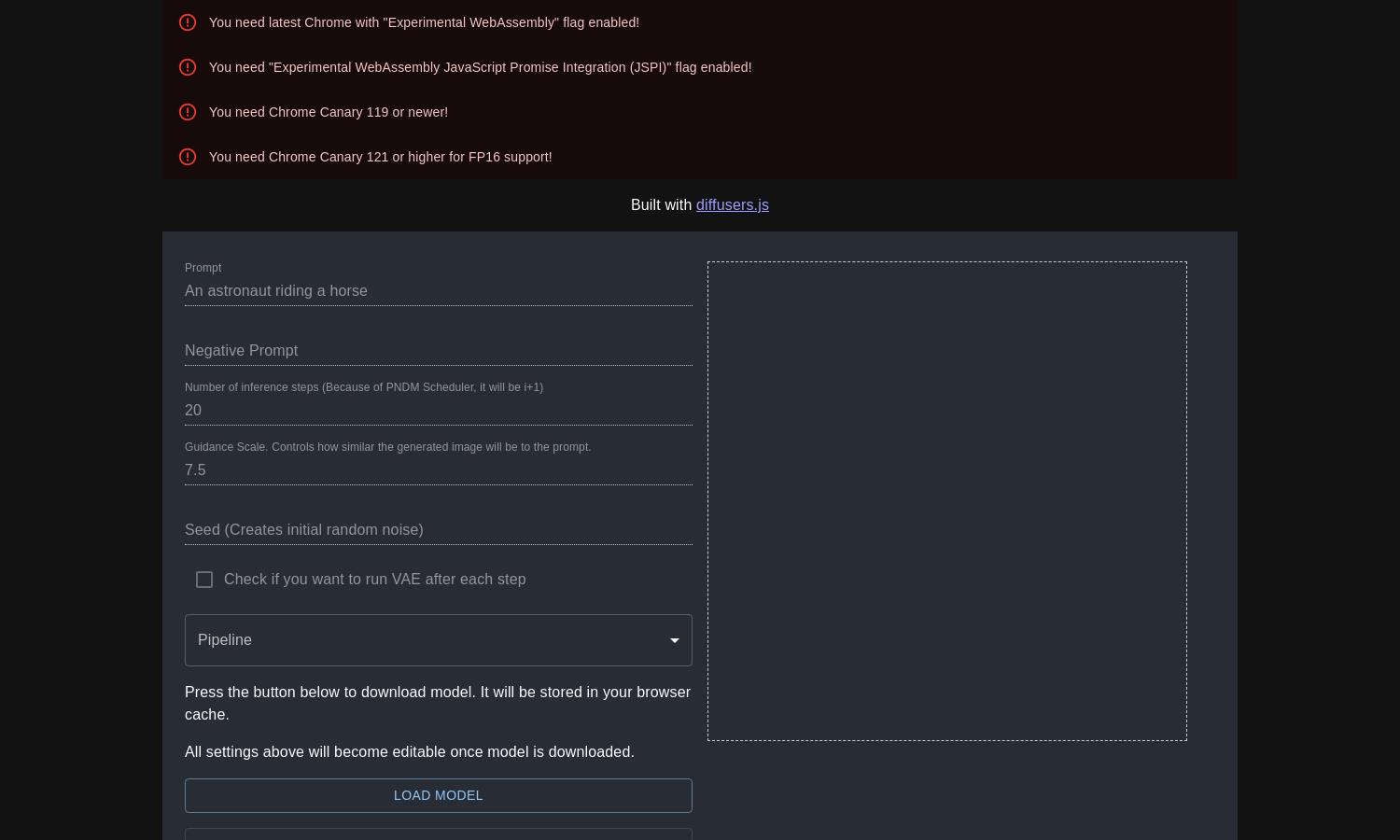
Users begin by accessing the diffusers.js WebGPU demo website, ensuring their browser settings meet the necessary requirements. After downloading the model to the browser cache, users can customize settings like prompts and seed values. By adjusting parameters, users interactively generate AI images, streamlining creativity.
Key Features for diffusers.js WebGPU demo
High Performance Image Generation
The diffusers.js WebGPU demo offers high-performance image generation in your browser. Utilizing innovative WebGPU technology, it allows users to produce stunning visuals quickly and efficiently, catering to the needs of artists and developers seeking a powerful yet accessible creative tool.
Interactive Parameter Adjustment
A standout feature of diffusers.js WebGPU demo is its interactive parameter adjustment capability. Users can modify settings like guidance scale and inference steps dynamically, enabling real-time visual feedback while creating AI-generated images that align closely with their vision and prompts.
WebGPU Technology Integration
The integration of WebGPU technology is a distinctive feature of diffusers.js WebGPU demo. This innovative approach enhances performance and efficiency in image generation, allowing creators to produce high-quality visuals without demanding hardware, making it accessible to a wider audience.
You may also like: