LangCSS

About LangCSS
LangCSS is an innovative AI-driven IDE for Tailwind designs, aimed at developers and designers seeking efficiency. Users can create stunning web forms, buttons, and landing pages effortlessly. With real-time previews and interactive editing, LangCSS dramatically simplifies the design process while ensuring smooth user experience.
LangCSS offers a free forever plan with unlimited usage, suitable for community users. For professionals, the Pro Annual plan is available at $20.99/month (billed annually) or Pro Monthly at $29.99/month. Each tier provides access to advanced features, ensuring users can optimize their Tailwind designs effectively.
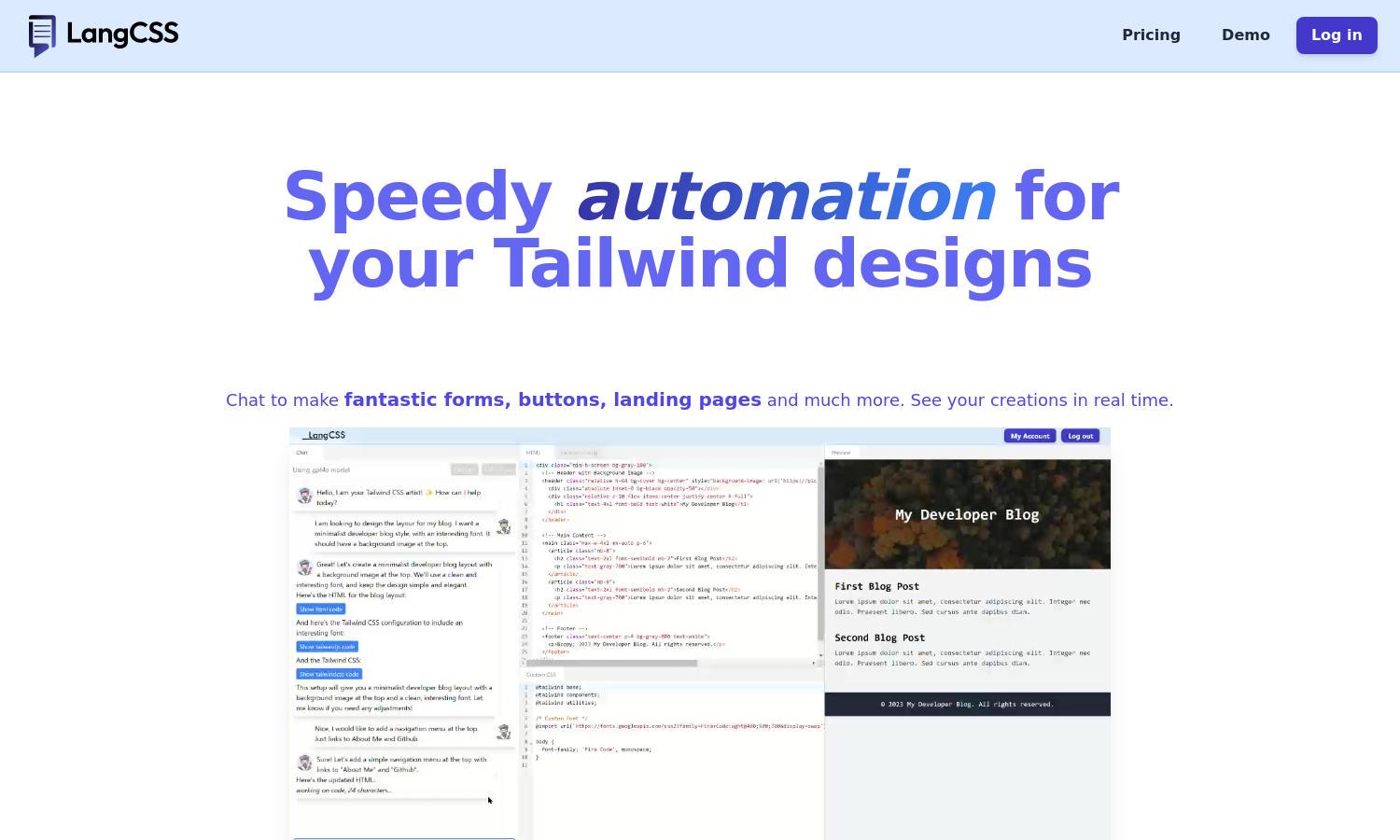
LangCSS features a user-friendly interface that enhances the design experience. The layout incorporates a full code editor and real-time previews, promoting seamless navigation. Its interactive tools are designed for maximum efficiency, allowing users to focus on creating while easily managing complex Tailwind designs.
How LangCSS works
To interact with LangCSS, users start with a simple onboarding process to set up their accounts. After logging in, they can access the online IDE, featuring a comprehensive code editor. They can communicate with the AI assistant, receive real-time feedback, and edit designs directly through chat. The platform allows users to create and preview Tailwind components efficiently, optimizing their design process.
Key Features for LangCSS
Real-Time Preview
LangCSS's real-time preview feature allows users to see their Tailwind design changes instantly. This unique functionality enhances the development experience, enabling faster iterations and more efficient design processes. Users can visualize their creations without delays, making LangCSS a vital tool for web developers.
Interactive Editing
The interactive editing capability of LangCSS ensures users can modify their HTML while chatting with the AI assistant. This unique feature allows for quick adjustments and enhances collaboration between the user and the AI, streamlining the design process for Tailwind projects at every step.
Ownership of Code
LangCSS guarantees that all code generated by the platform belongs to the user, with no royalties or restrictions. This distinct feature empowers developers to freely utilize their creations, ensuring peace of mind while leveraging LangCSS's powerful AI assistance to build Tailwind designs.
You may also like: